Appearance
Integrating LIQA into native applications
LIQA is designed to be web-first: LIQA is a JavaScript web component. Still it is possible to integrate LIQA into native applications via a WebView functionality, available in all native application frameworks.
This page describes the general scheme of integrating LIQA into native applications, highlights requirements for correct integration and provides with guides for building HTML page and setting up WebView for the integration.
Scheme
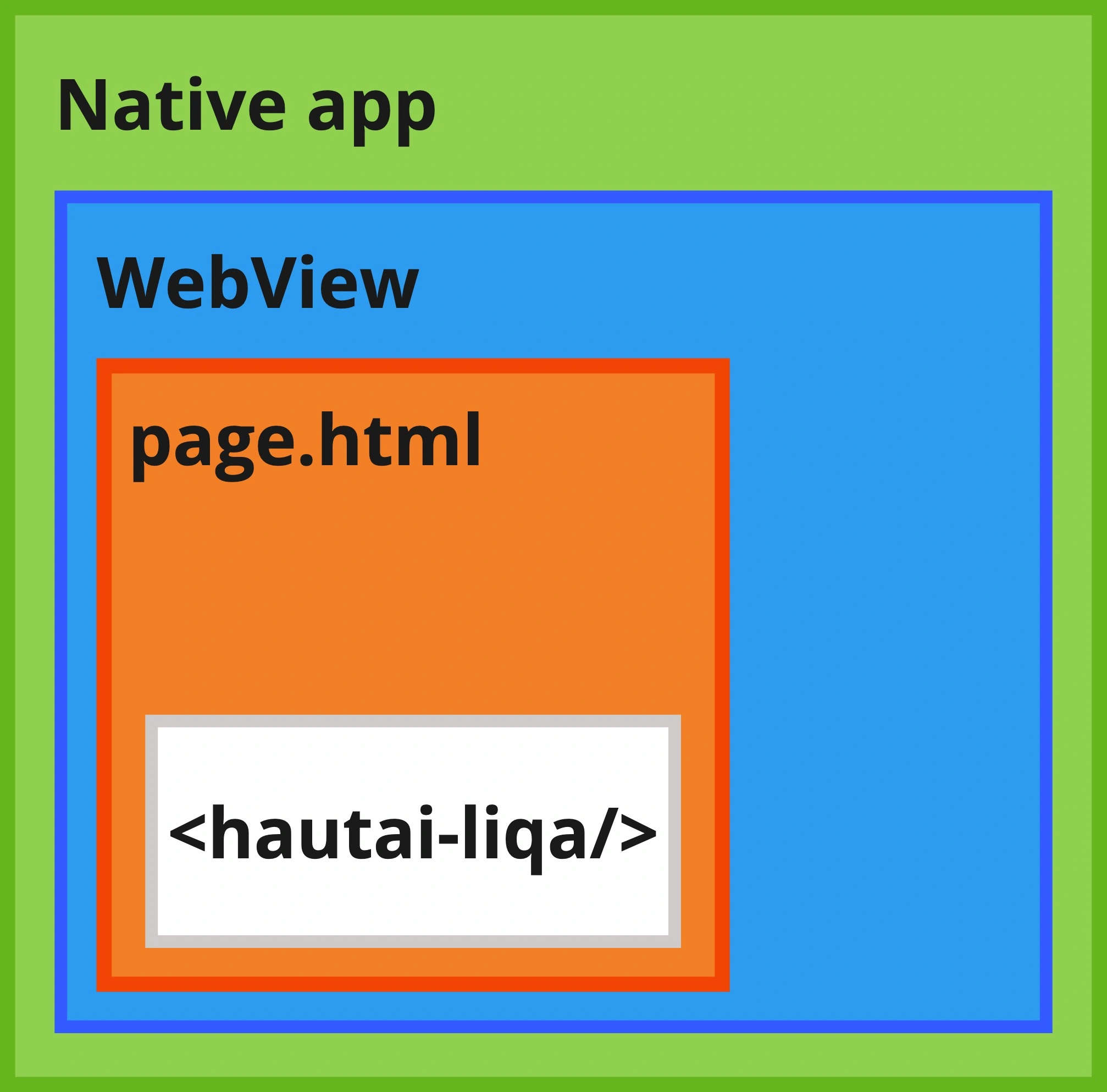
Schematically, the integration can be represented as follows:

The scheme for integrating LIQA into any native application consists of several layers and is valid for all platforms:
- Layer 1: 🟧 HTML page with LIQA web component. Follow the single guide to create an HTML page containing the LIQA web component;
- Layer 2: 🟦 WebView. Follow the platform-specific guide to set up the WebView in your native application. Set up the forwarding of LIQA events from the HTML page inside WebView to the parent native application;
- Layer 3: 🟩 Native app. Handle the forwarded LIQA events in the native application according to your application‘s business logic.
Requirements
The described above integration scheme requires the following prerequisites to be always met in order to allow LIQA integration to work correctly:
Internet Access
The device running the native application must always have access to the Internet to load the LIQA web component from the CDN.
❌ Without the internet access, the LIQA component will not be displayed in the WebView.
Checklist for Internet Access
Please, make sure that your application:
- Checks the Internet connection availability before every start of the user experience with LIQA. The documentation provides platform-specific guides on how to allow the Internet connection for WebView, check the relevant section for your platform;
- Has a fallback mechanism implemented in case of the Internet connection is lost during the LIQA experience. We highly recommend to inform users about the necessity of the Internet connection to continue the experience.
Camera Access
The native application running the experience with LIQA must always have the necessary permissions to access the device's camera.
❌ Without the camera access granted to your application, the LIQA component will not be able to access the deice camera, therefore the user will not be able to interact with LIQA.
Checklist for Camera Access
Please, make sure that your application:
- Requests the camera access permissions during the first entry / before first interaction with LIQA. The documentation provides platform-specific guides on how to state the camera access permissions in application manifests, check the relevant section for your platform;
- Explains to the user how the camera will be used to provide a transparent experience with LIQA;
- Has a fallback mechanism implemented in case of the camera access denied and LIQA can not be used. We highly recommend to inform users about the necessity of the camera access to continue the experience and provide them with the instructions on how to grant the access to your application on their device.
Step 1. page.html with LIQA web component
The HTML page containing the LIQA web component is a first layer of the integration scheme for native applications. The HTML page allows to load LIQA and display the LIQA to the end-user.
The HTML page can be implemented in a universal way for any native platforms. Please follow this guide:
Step 2. WebView setup
WebView is a second layer of the integration scheme for native applications. WebView is a native component in all frameworks that allows displaying any interactive web content inside the native application.
The WebView setup varies depending on the platform. Please refer to the relevant platform-specific guide:
IMPORTANT
WebView should be opened over HTTPS. Without HTTPS, the camera access will not be requested, and the camera cannot be used.
When hosting locally, you can open the WebView using https://localhost/ as the baseUrl. More information about that on the platform-specific pages above.
Need Assistance?
If you have any questions regarding the integration or need further assistance, please contact Haut.AI Support Team with this request via the Support Desk.