Appearance
Image Sources
LIQA is designed to collect the standardized images. Image Source is a setting that defines what image sources are offered for the end-user in your integration in their user flow. The supported options include:
- Start with front (selfie) camera
- Start with back (main) camera
- Start with screen allowing to select between camera and gallery upload options
- Start with screen allowing to take a photo on mobile device
Use the sources API to customize the user flow. If property is left empty, the default option will be used. See all available options below.
Start with Front (Selfie) Device Camera default
tsx
tsx<hautai-liqa license ="LICENSE_KEY_PROVIDED_BY_HAUT.AI"sources ="front_camera" > </hautai-liqa >
tsx<hautai-liqa license ="LICENSE_KEY_PROVIDED_BY_HAUT.AI"sources ="front_camera" > </hautai-liqa >
Backward compatibility: "camera" = "front_camera"
Previously, the default option was known as "camera" image source and it started front (selfie) device camera.
To maintain the backward compatibility for most of current users, this old API parameter is still supported and it equals to "front_camera". Still we recommend using the "front_camera" parameter for better clarity.
How it works
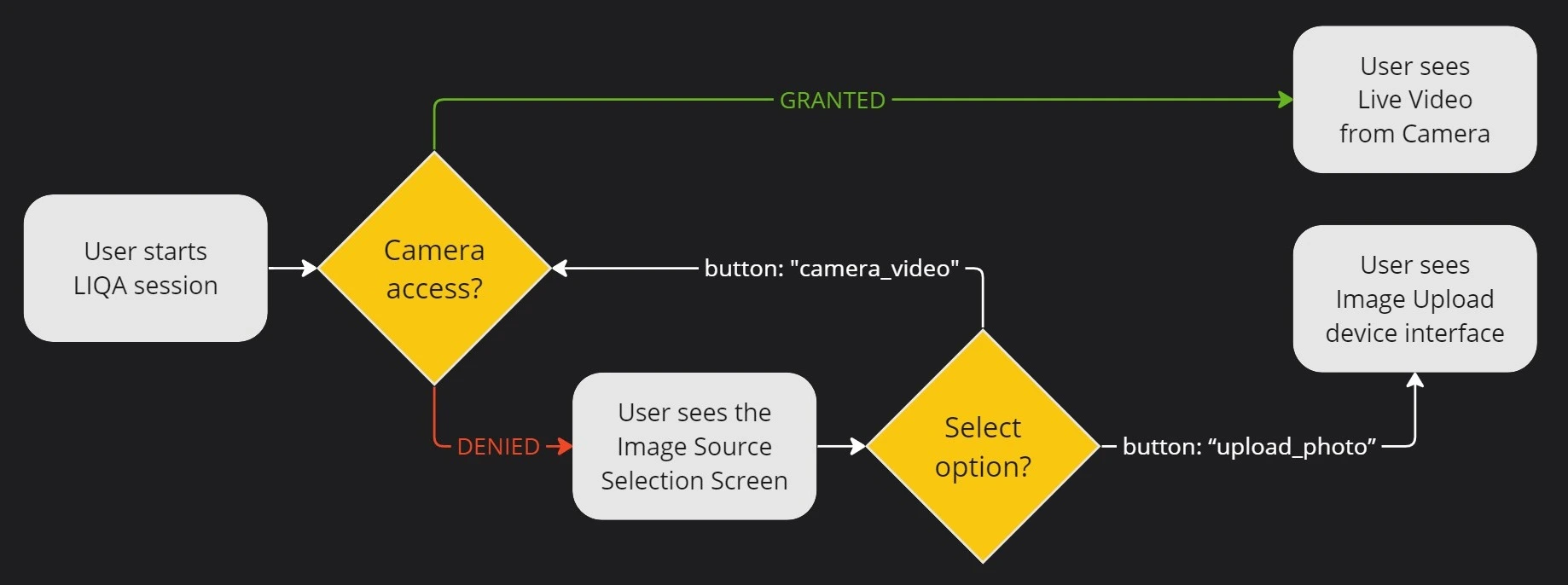
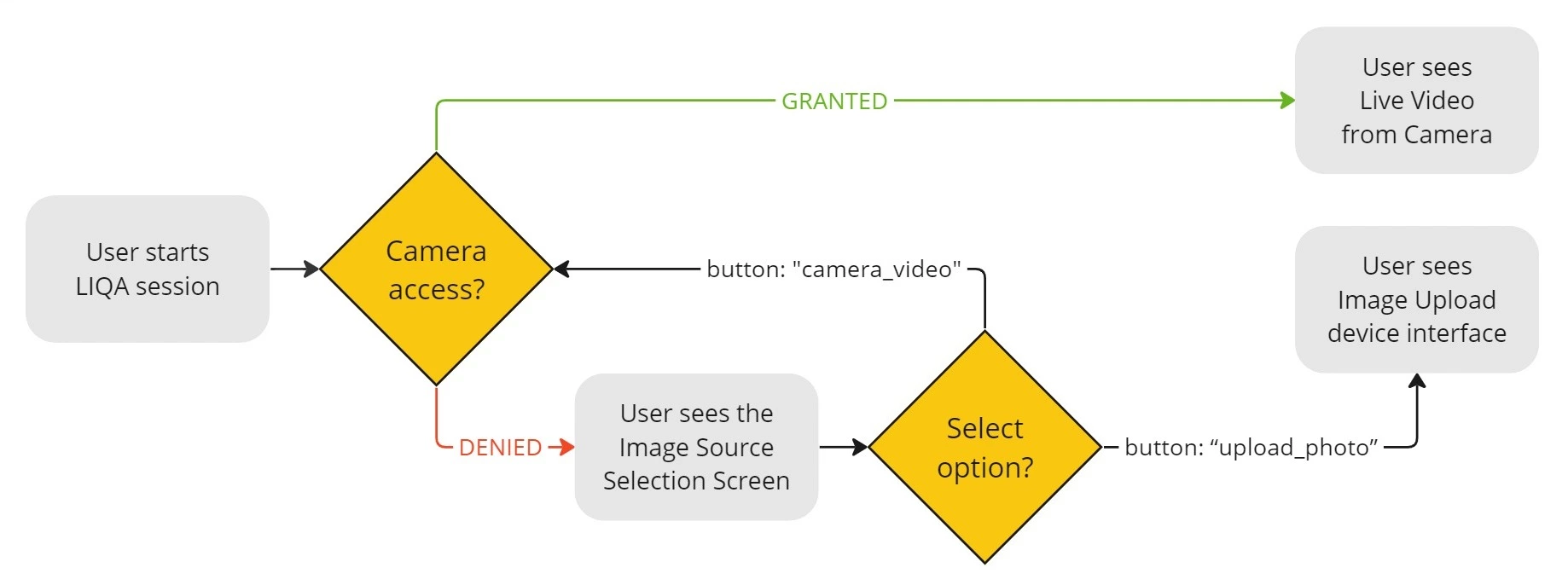
- When the LIQA session starts, the user is immediately prompted to allow access to the camera with a native browser dialog.
- When the user allows camera access, the front camera video feed is started and the user can interact with the LIQA AR interface and take a photo.
- If the device has at least one back camera available and back_camera source is provided, the user will be able to switch between front and back cameras by tapping the switch button in the LIQA interface during LIQA session. The button can be styled, check the relevant CSS selector.
Supported fallbacks
- If the user denies access to the front camera, the user will be automatically provided with the option to upload a photo from the device gallery.
- If the device has no cameras available at all, the user will be provided automatically with the option to upload a photo from the device gallery.
Full user flow for this option


Start with Back (Main) Device Camera
tsx
tsx<hautai-liqa license ="LICENSE_KEY_PROVIDED_BY_HAUT.AI"sources ="back_camera" > </hautai-liqa >
tsx<hautai-liqa license ="LICENSE_KEY_PROVIDED_BY_HAUT.AI"sources ="back_camera" > </hautai-liqa >
How it works
- When LIQA session starts, the user is immediately prompted to allow access to the device camera with a native browser dialog.
- When the user allows camera access, the back camera video feed is started and the user can interact with LIQA AR interface and take a photo.
- If the device has at least one front camera available and front_camera source is provided, the user will be able to switch between back and front cameras by tapping the switch button in the LIQA interface during LIQA session. The button can be styled, check the relevant CSS selector.
Preset-specific support
Multiple back camera support device-specific feature
If the device has more than 1 back camera (e.g. smartphone with 2+ camera lenses), LIQA will automatically select the one camera that suits best for portrait photos.
Example
iPhone 15 has 3 back cameras: 1 Back, 2 Back Ultrawide (zoomed-out), 3 Back Telephoto (zoomed-in, macro). LIQA always selects 1 Back camera for portrait photos.
Focus auto-switch (macro lens) OS version-specific feature
For some latest iOS devices, LIQA can automatically detect the need to switch to a macro lens when the face is detected at a very close distance. When the user's face moves away from the back camera, LIQA will automatically switch back to the main lens.
UX notice
The lens switch moment might be noticeable to the user by a slight change in video feed appearance. The switch is necessary to make sure that the user's face is captured in the focus.
Supported fallbacks
- If the user denies access to the back camera, the user will be automatically provided with the option to upload a photo from the device gallery.
- If the device has no cameras available at all, the user will be provided automatically with the option to upload a photo from the device gallery.
Full user flow for this option


Allow uploading photos from device gallery optional
By default, uploading of photos is not allowed to the user. Instead, it is used only as a fallback option (see supported fallbacks for front camera, back camera).
To enable the photo upload option as a part of default user flow part, add the upload image source for the selected camera source:
tsx
tsx<hautai-liqa license ="LICENSE_KEY_PROVIDED_BY_HAUT.AI"sources ="front_camera,upload" > </hautai-liqa >
tsx<hautai-liqa license ="LICENSE_KEY_PROVIDED_BY_HAUT.AI"sources ="front_camera,upload" > </hautai-liqa >
tsx
tsx<hautai-liqa license ="LICENSE_KEY_PROVIDED_BY_HAUT.AI"sources ="back_camera,upload" > </hautai-liqa >
tsx<hautai-liqa license ="LICENSE_KEY_PROVIDED_BY_HAUT.AI"sources ="back_camera,upload" > </hautai-liqa >
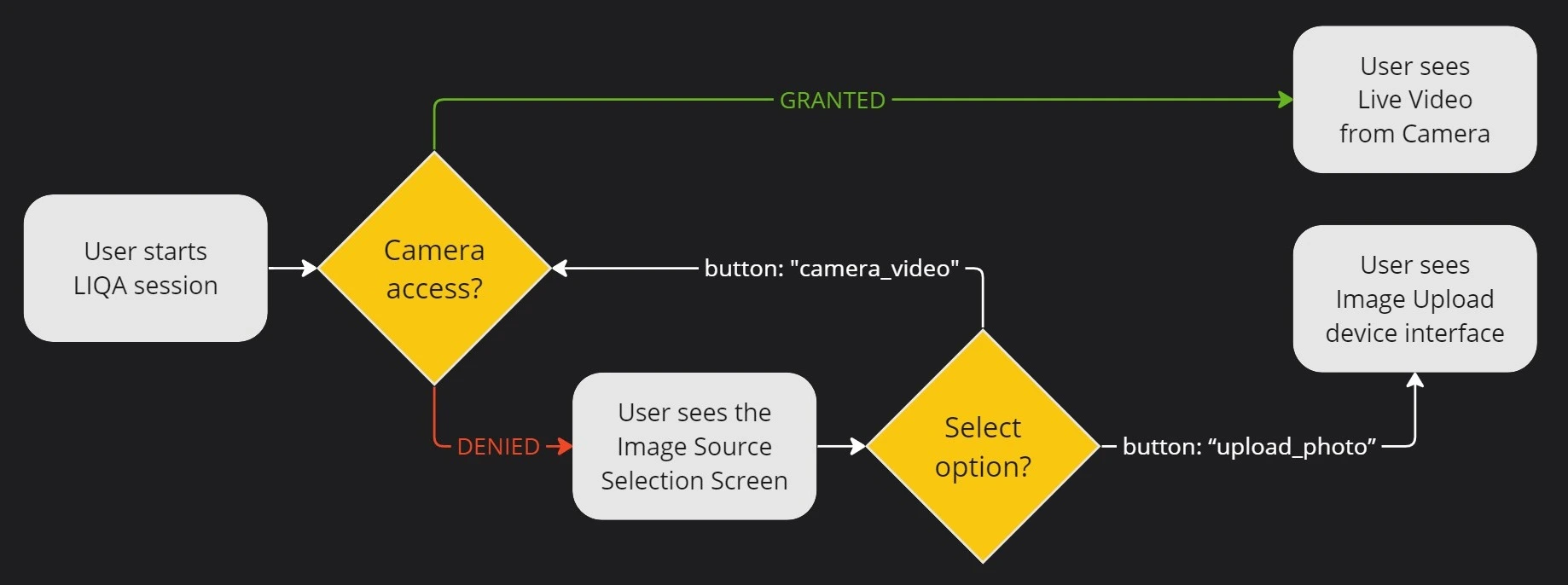
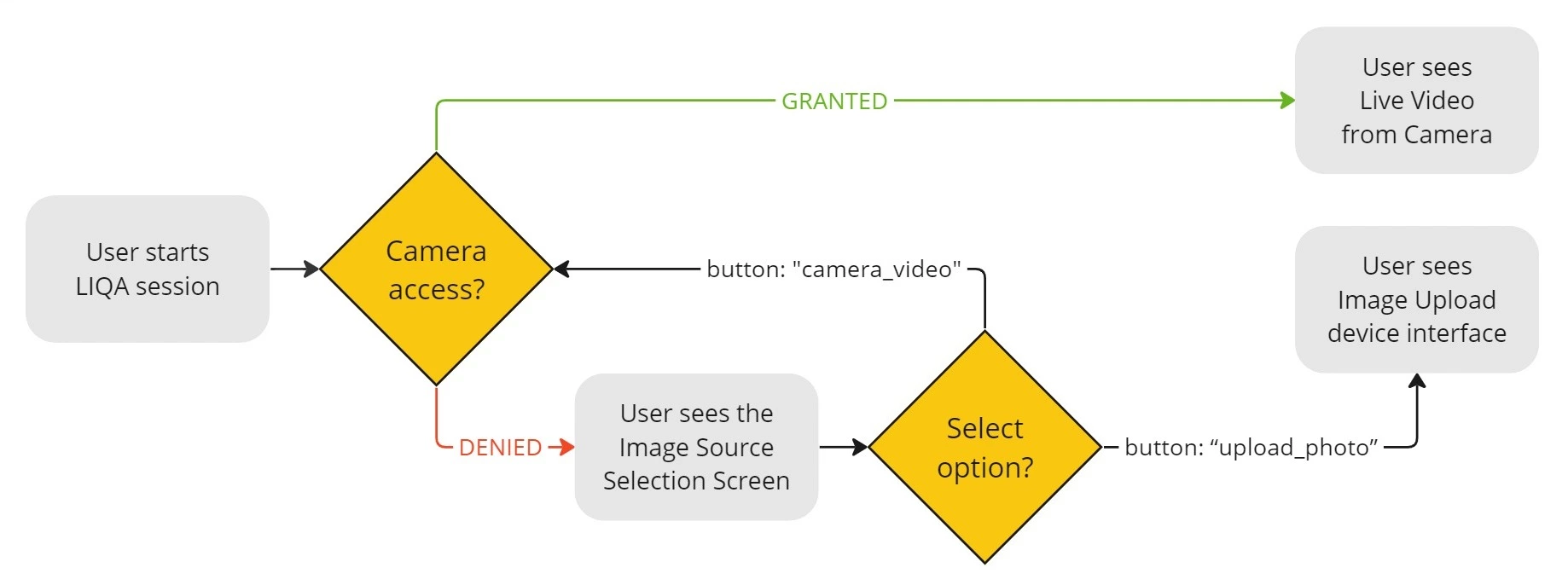
How it works
- When LIQA session starts,
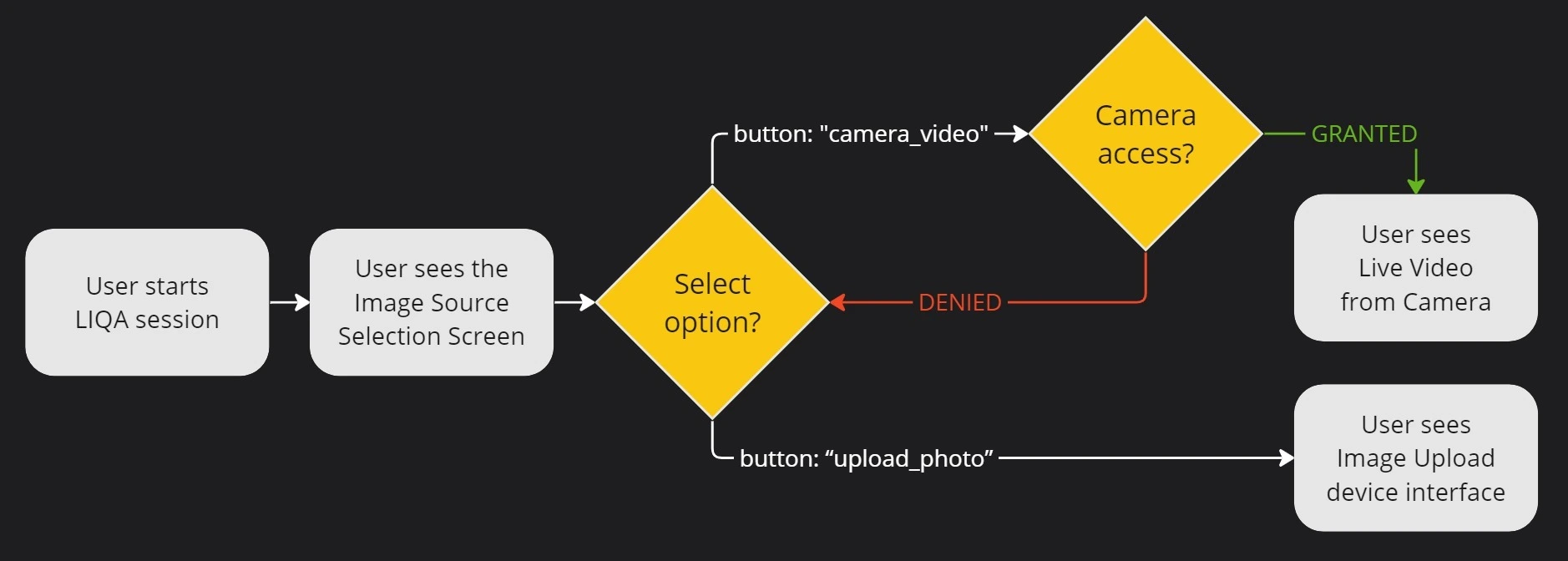
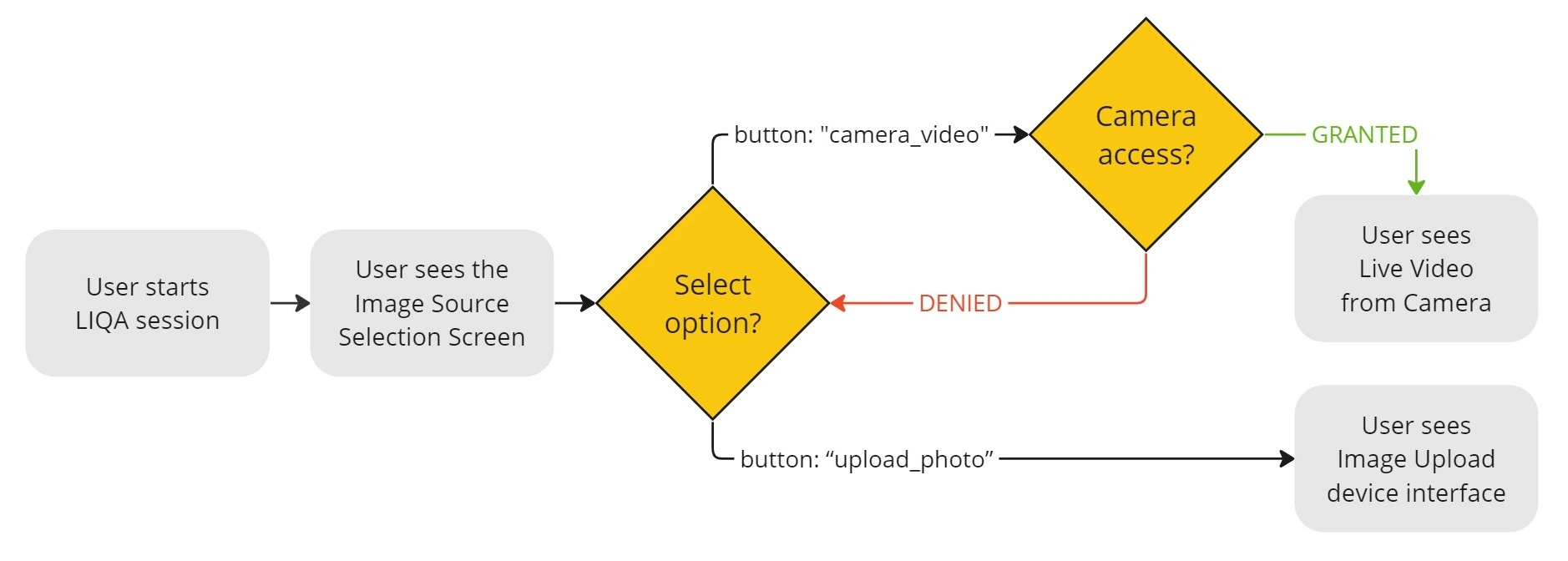
source-selectionscreen is displayed to the user. On this screen the user can select one of two options: use camera (front/back/both, depending on the passedsources) or upload photo from the device gallery. - When the user selects to use camera, the user flow is the same as for the selected camera source (front camera, back camera).
- When the user selects to upload a photo, the user is able to select and upload any photo from the device gallery.
Preset-specific support
Full user flow for this option


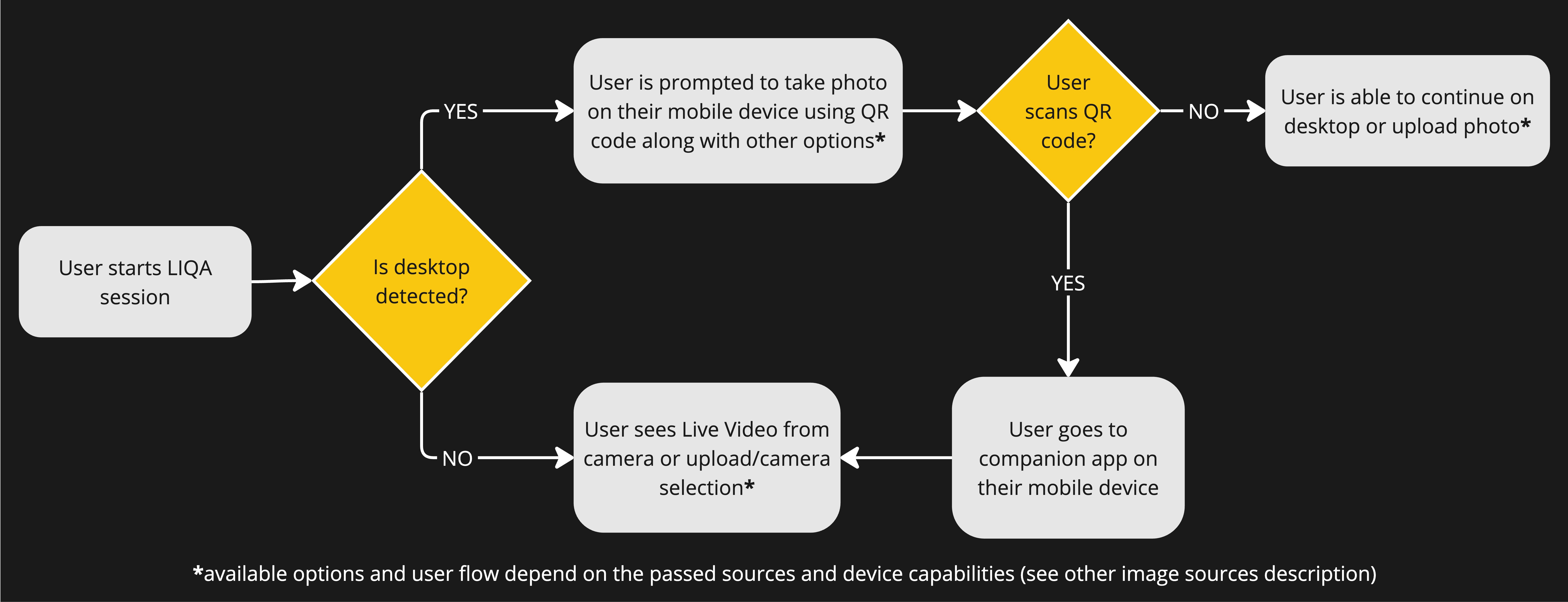
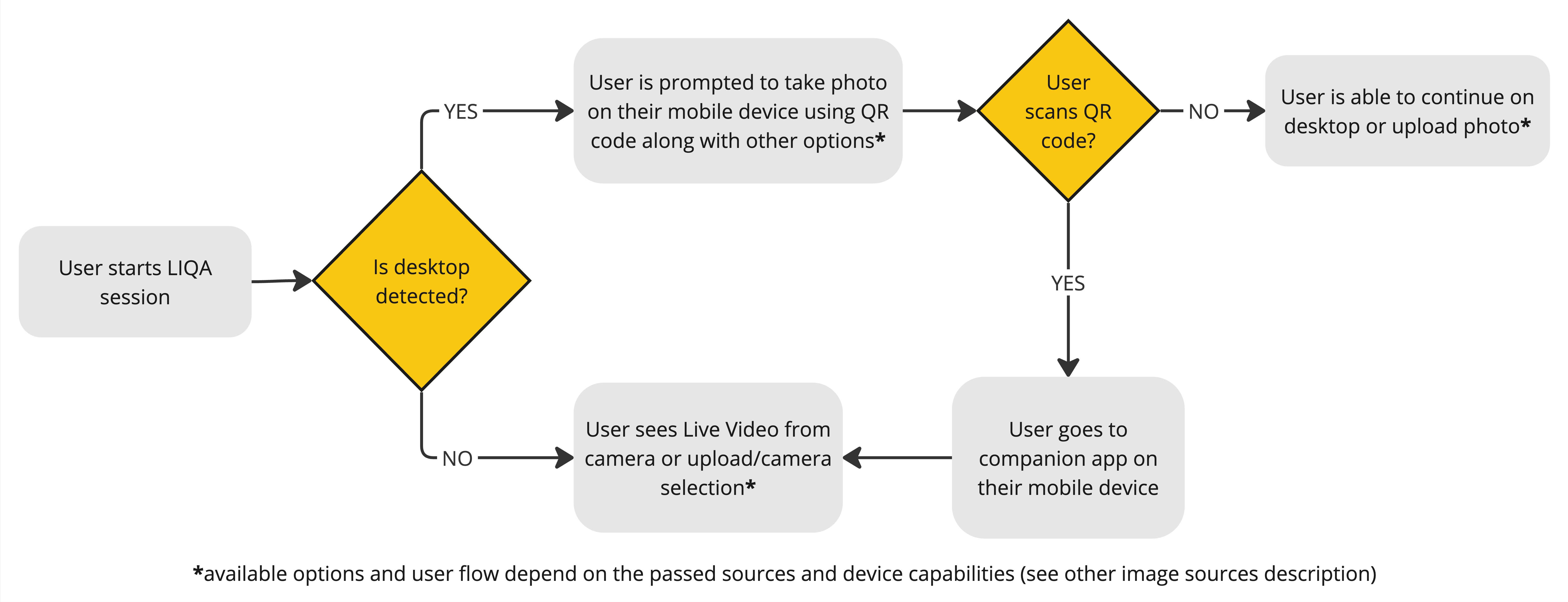
Allow taking photo on mobile device (companion flow) optional
To enable the companion flow, add companion image source to the web-component's sources attribute:
The full description of this feature is located on Two-Device Flow page.
tsx
tsx<hautai-liqa license ="LICENSE_KEY_PROVIDED_BY_HAUT.AI"sources ="front_camera,upload,companion" > </hautai-liqa >
tsx<hautai-liqa license ="LICENSE_KEY_PROVIDED_BY_HAUT.AI"sources ="front_camera,upload,companion" > </hautai-liqa >
How it works
- When LIQA session starts and it detects that the session is initiated on desktop, LIQA displays
source-selectionscreen and prompts to scan a QR-code to take photo on user's mobile device. If LIQA doesn't detect that the session was started on desktop, the user goes through the usual LIQA flow (front camera, back camera, upload). - When the user scans QR-code and goes to the provided link, they go through the usual LIQA flow (the companion app configuration is identical to the one on the desktop, including
styles,messages,sourcesetc.). - Once the photo is taken on the mobile device, the desktop LIQA receives this photo and emits
captureevent.
Full user flow for this option